https://www.w3schools.com/html/
goolgle에서 html치면 나온다..
HTML Tutorial
HTML Tutorial HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! Examples in Every Chapter This HTML tutorial contains hundreds of HTML examples. With our online HTML ed
www.w3schools.com
html tables 왼쪽 메뉴클릭
try it yourself클릭
eclipse 실행
프로젝트 안에 webcontent안에 test폴더 만들고, 그안에 jsp 파일 만들기
이 만든 기존 jsp내용 삭제 후. 사이트의 소스를 복사해서 붙여 넣고
ctrl+F11 클릭하여 실행해 본다
.. 어제만든user폴더의 user_list.jsp 파일에다가 index파일을 그대로 붙여 넣기 한후
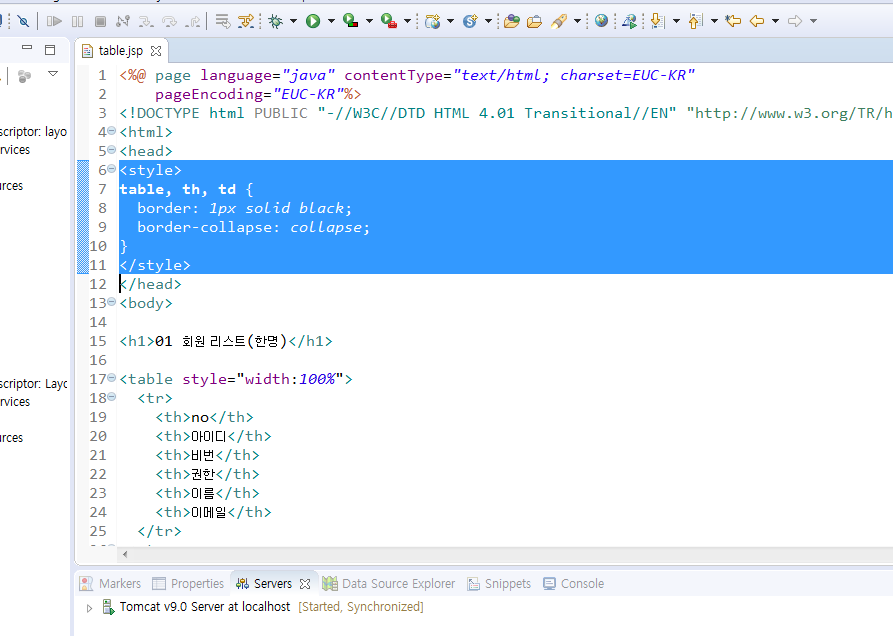
위에 html 소스코드를 응용하여 작성해본다
1.이 html파일은 css파일을 따로 만들지 않고, html 내에 style소스를 이용하여 모양을 지정하였다

2. h뒤 숫자가 작을수록 문자의 크기가 더 커진다

3.table을 열면 /table로 닫고 tr로 열면 /tr로 닫고. th로 열면 /th로 닫아줘야 한다

↓결과 화면

'웹앱 프로그램 개발 수업정리' 카테고리의 다른 글
| 2# 2020-02-18 화요일 수업정리 (0) | 2020.02.18 |
|---|---|
| 1# 2020-02-17 월요일 수업정리 (0) | 2020.02.17 |





